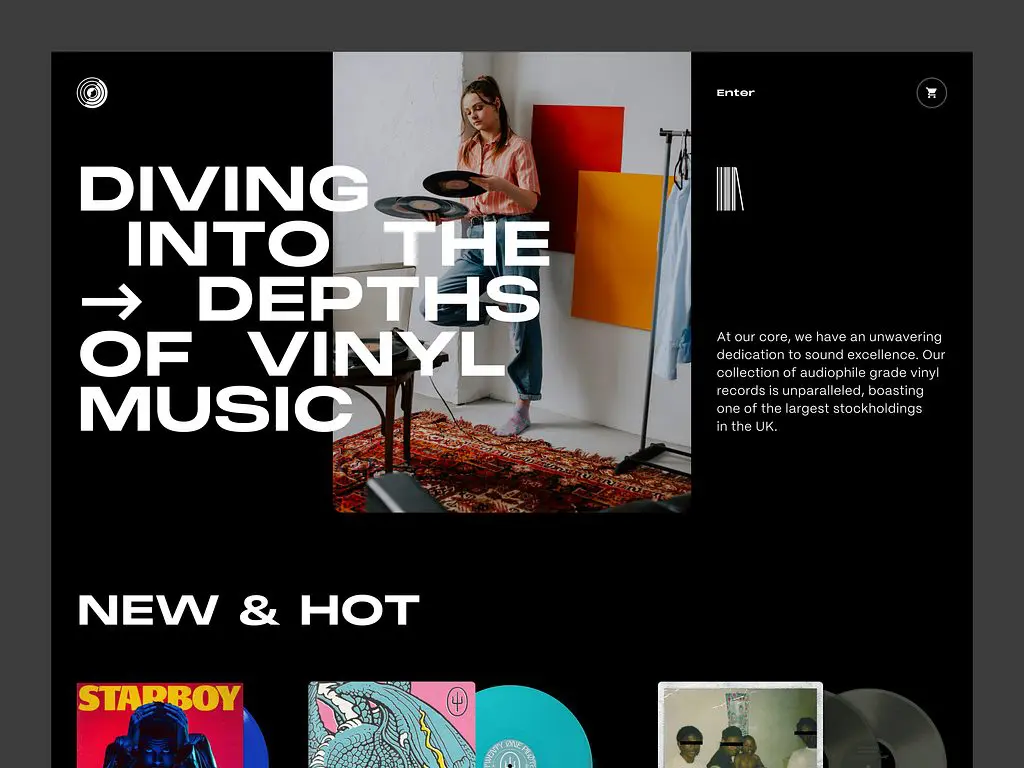
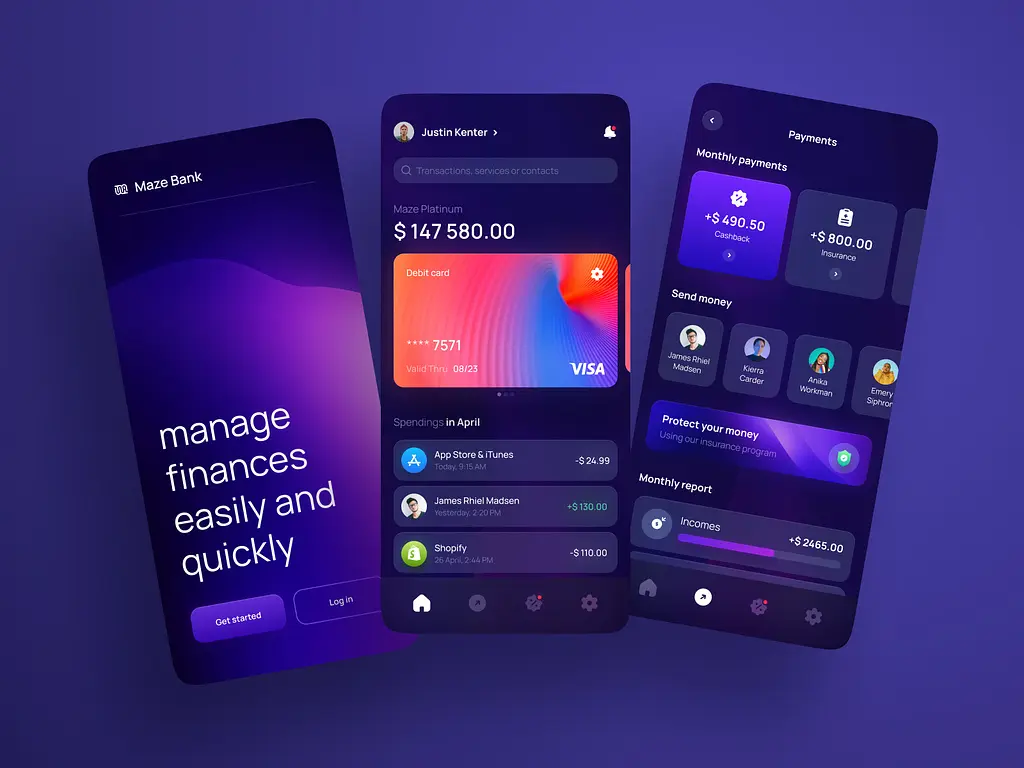
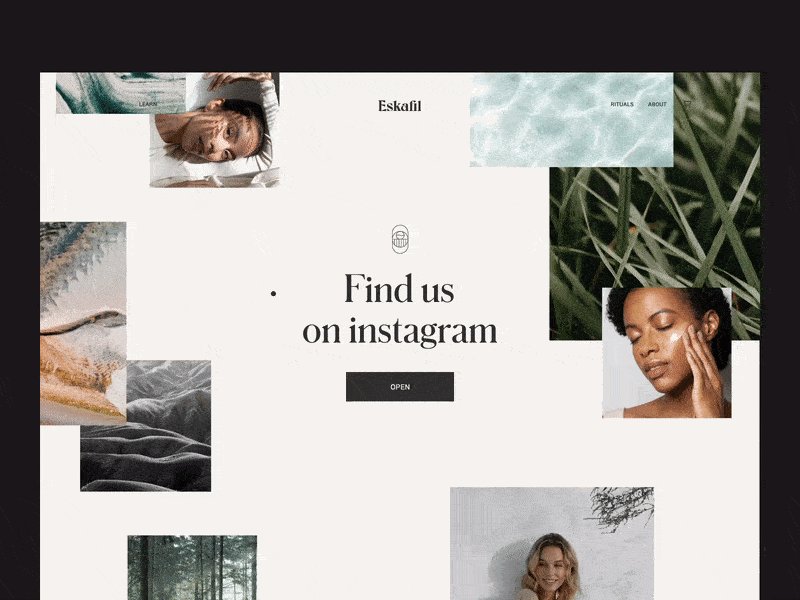
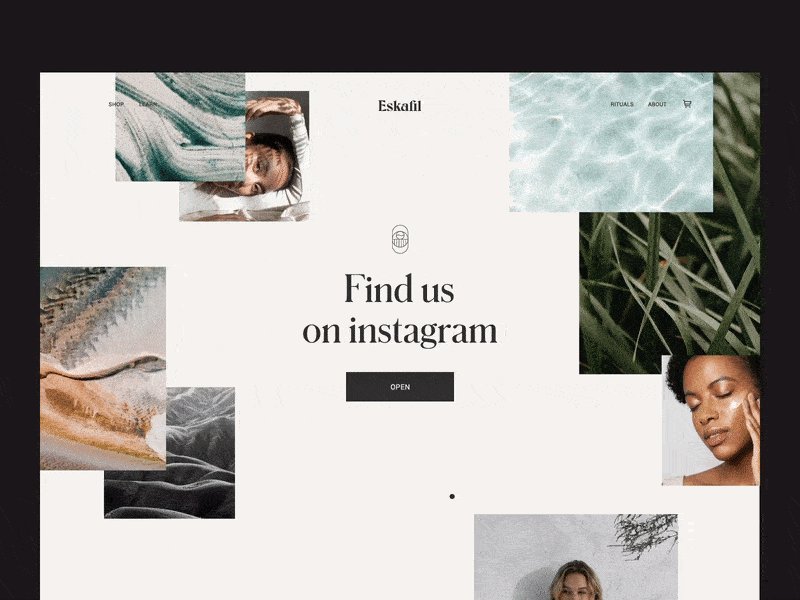
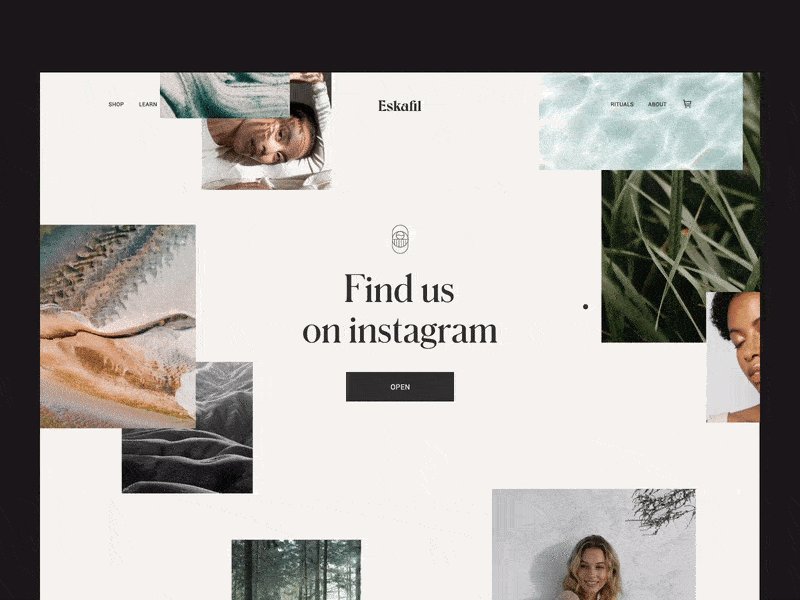
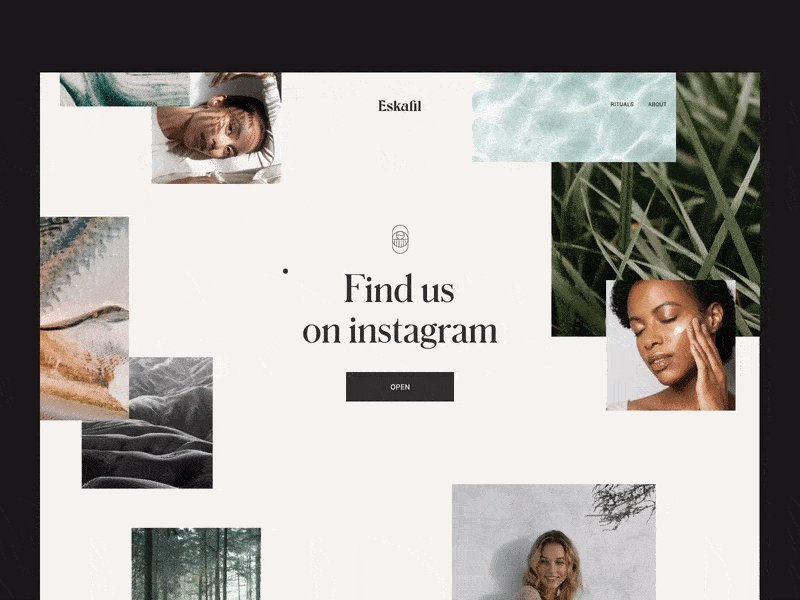
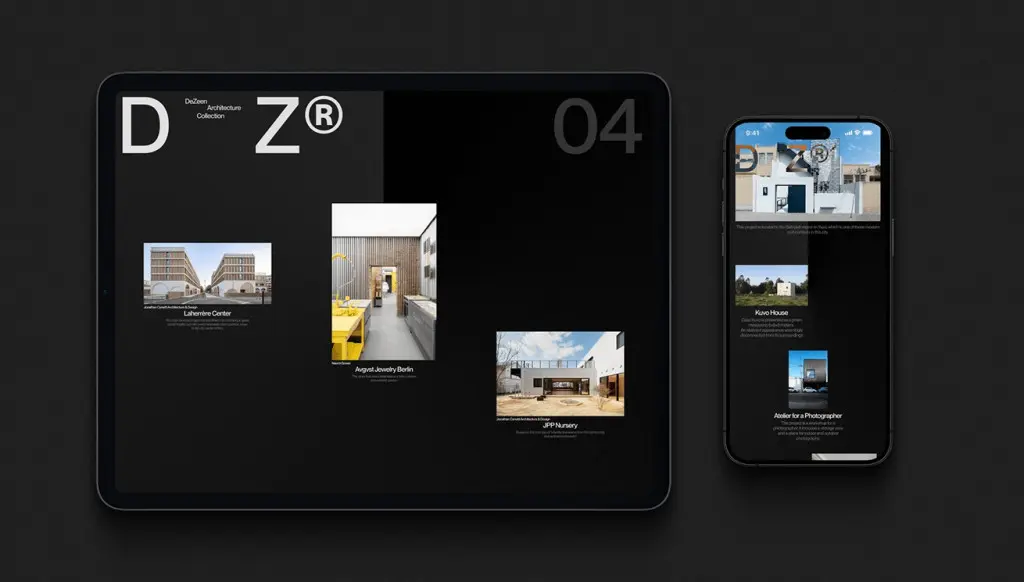
Жирная типографика
Наблюдается отход от обычных, утонченных шрифтов в сторону более объемных шрифтов. Это позволяет мгновенно привлечь внимание пользователей. Стратегическое использование жирной типографики придает интерфейсам индивидуальность, создавая визуальную иерархию, которая легко направляет людей по контенту.
Более того, чтобы сделать свой дизайн еще более привлекательным, вы можете сочетать жирную типографику с другими стилями, такими как 3D, курсив или даже иллюстрации.