Когда люди слышат слово "дизайн", они могут быть склонны думать об исключительно творческой роли, в которой человеку поручено создать что-то красивое и креативное. Но UX-дизайн признает, что эстетически приятный дизайн не обязательно делает интерфейс более удобным для использования.
Что лежит в основе успешного опыта, так это тщательное внимание, уделяемое пониманию того, как пользователь будет думать, воспринимать и действовать по мере использования сайта.
Для более глубокого понимания того, что заставляет пользователей делать то, что они делают, UX-дизайнеры часто опираются на набор широко известных законов психологии, или стандартов, которые помогают определить выбор дизайна. В этой статье мы рассмотрим пять важнейших законов, которые помогут вам создавать привлекательный и удобный дизайн для пользователей.
5 ВАЖНЕЙШИХ ЗАКОНОВ
ДЛЯ UX-ДИЗАЙНЕРОВ

ЗАКОН ХИКА
Выбор. В наши дни кажется, что у пользователей их так много, поэтому понимание закона Хика жизненно важно для UX-дизайна. Закон Хика гласит, что пользователи тратят больше времени на принятие решения в зависимости от количества и сложности вариантов.
ЧЕМ БОЛЬШЕ ВАРИАНТОВ ВЫ ПРЕДОСТАВЛЯЕТЕ СВОИМ ПОЛЬЗОВАТЕЛЯМ, ТЕМ БОЛЬШЕ ВРЕМЕНИ ИМ ПОТРЕБУЕТСЯ, ЧТОБЫ ПРИНЯТЬ РЕШЕНИЕ.
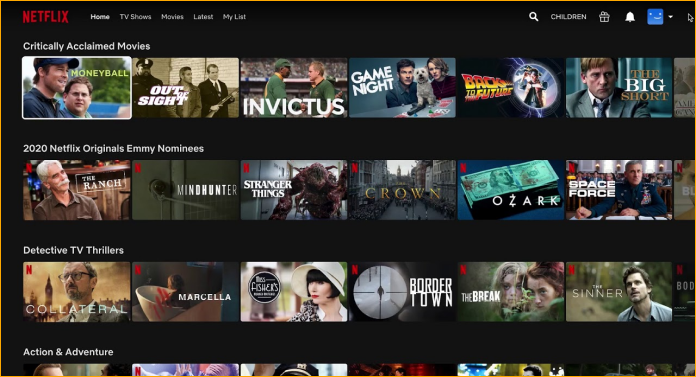
Вспомните, когда вы в последний раз заходили в Интернет кинотеатре и пытались найти фильм для просмотра. Иногда поиск фильма занимает больше времени, чем его просмотр, и все из-за большого количества вариантов.

Разбивайте длинные процессы на этапы. Каждый шаг должен иметь четкую цель, которой должен следовать пользователь.
Классифицируйте варианты выбора, чтобы облегчить их поиск и идентификацию.
Используйте постепенное раскрытие информации, чтобы раскрывать дополнительную информацию по мере необходимости.
ЗАКОН ФИТТСА
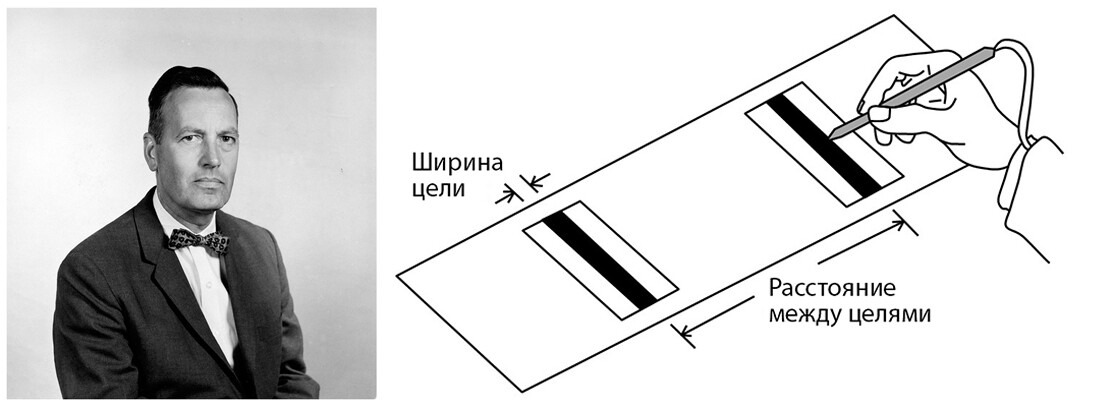
Опираясь на закон Фиттса, UX-дизайнеры могут начать прогнозировать поведение и движение человека. Закон Фиттса гласит
ВРЕМЯ ЗАХВАТА ЦЕЛИ ЗАВИСИТ ОТ РАССТОЯНИЯ ДО ЦЕЛИ И ЕЕ РАЗМЕРА.
Используя закон Фиттса в качестве основы, UX-дизайнеры могут создавать эргономически продуманный интерфейс, который помогает снизить количество ошибок, повышает производительность пользователей, способствует безопасности и, в конечном счете, приводит к удовлетворению пользователей.
Таким образом, дизайнерам UX необходимо сделать цели достаточно большими и достаточно разнесенными, чтобы уменьшить количество ошибок. Дизайнеру пользовательского интерфейса может понадобиться рассмотреть, как это относится к элементу, когда к нему физически или виртуально прикасаются, будь то пальцем или указывающим устройством.

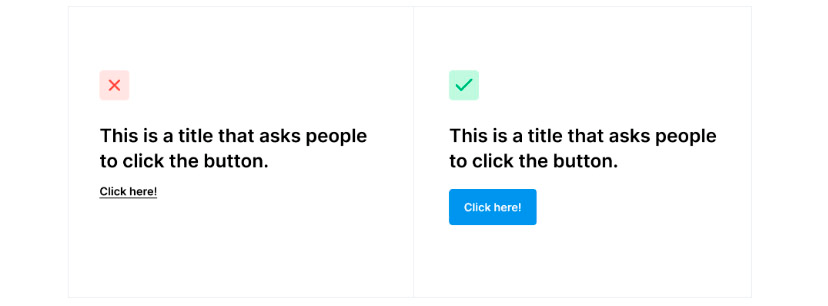
Цели касания должны быть достаточно большими, чтобы пользователи могли правильно их выбрать. Вокруг них должно быть достаточно места для отступов и полей. Кроме того, отступы должны быть стилизованы, чтобы указать, что это кликабельная область кнопки.

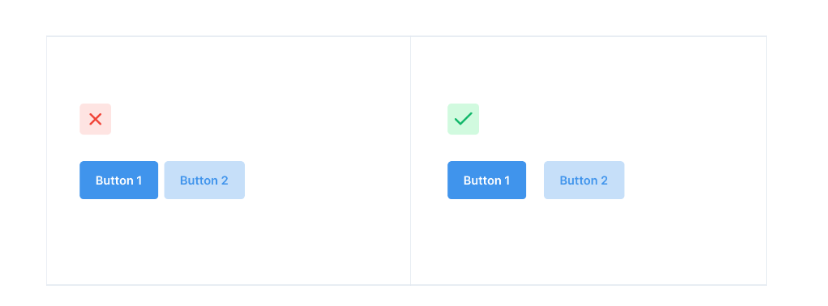
Между целями касания должно быть достаточно места.

Цели касания должны располагаться на интерфейсе так, чтобы к ним можно было быстро получить доступ.
ЗАКОН ЯКОБА
Был сформулирован Якобом Нильсеном, руководителем Nielsen Norman Group.
ПОЛЬЗОВАТЕЛИ ПРОВОДЯТ БОЛЬШУЮ ЧАСТЬ СВОЕГО ВРЕМЕНИ НА ДРУГИХ САЙТАХ. ЭТО ОЗНАЧАЕТ, ЧТО ПОЛЬЗОВАТЕЛИ ПРЕДПОЧИТАЮТ, ЧТОБЫ ВАШ САЙТ РАБОТАЛ ТАК ЖЕ, КАК И ВСЕ ДРУГИЕ САЙТЫ, КОТОРЫЕ ОНИ УЖЕ ЗНАЮТ.
Учитывая это, дизайнеры должны сосредоточиться на использовании шаблонов и условностей, к которым привыкли пользователи. Это может касаться таких областей, как рабочие процессы, навигация по страницам, структура и размещение общих элементов. Это позволит пользователям не чувствовать себя неудобно из-за изучения новой ментальной модели или процесса, а наоборот, даст им возможность продолжать работать с вашим интерфейсом.
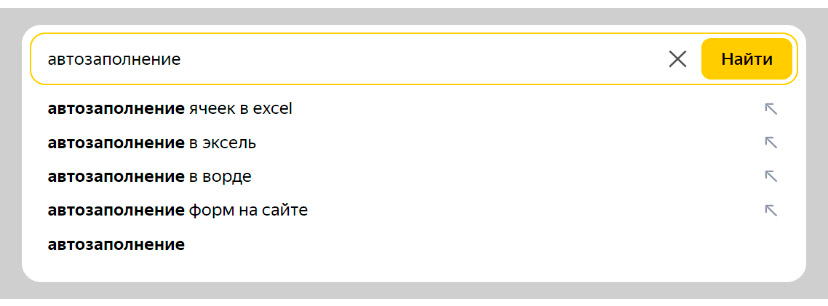
Отличный пример - разработка страницы со строкой поиска. Пользователи привыкли видеть строку поиска в верхней части страницы, часто со значком увеличительного стекла.
Если дизайнер решит разместить панель поиска в совершенно новом месте на странице, это может запутать пользователя. Если они хотят продолжать пользоваться вашим сайтом, им придется заново изучать, где находится панель поиска, что займет дополнительное время.
ЗАКОН МИЛЛЕРА
Закон Миллера был сформулирован Джорджем А. Миллером,
американским психологом, который был одним из основателей когнитивной психологии, и гласит
ЧЕЛОВЕК МОЖЕТ УДЕРЖИВАТЬ В РАБОЧЕЙ ПАМЯТИ ТОЛЬКО 7 (ПЛЮС-МИНУС 2) ЭЛЕМЕНТОВ.
Чтобы предотвратить перегрузку, UX-дизайнеры могут сосредоточиться на группировке, или группировке информации по связанным с ней признакам, чтобы сделать ее более целостной и запоминающейся. Идеи часто группируются таким образом в повседневной жизни, например, при упоминании музыки 90-х годов или типов обуви. Когда предметы сгруппированы таким образом, мозг имеет больше возможностей для кратковременной памяти.
Телефонные номера - отличный пример того, как группировка может быть полезна:
0987654321
или
098-765-4321
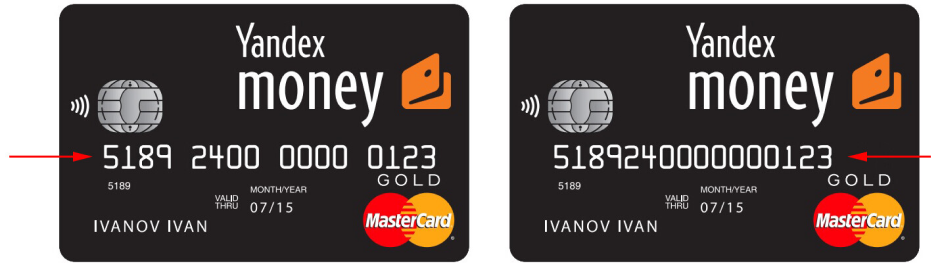
Длинная строка цифр без интервалов или знаков препинания затрудняет запоминание каждого номера. Однако, группируя цифры, пользователь воспринимает их как три группы, а не как 11 различных чисел, которые нужно запомнить.
Применительно к UX-дизайну дизайнер может, группировка информации по типу может помочь пользователям быстро заполнить форму и чувствовать себя менее перегруженными процессом. Кроме того, форма может автоматически создавать интервалы для таких элементов, как номера телефонов или номера кредитных карт, что поможет пользователям избежать ошибок.

ЗАКОН ПАРКИНСОНА
ЛЮДИ БУДУТ ПРОДОЛЖАТЬ РАБОТАТЬ НАД ЗАДАЧЕЙ, ПОКА НЕ ЗАКОНЧИТСЯ ОТВЕДЕННОЕ НА ЭТО ВРЕМЯ.
UX-дизайнер может применить этот закон для создания более эффективных интерфейсов, которые помогают пользователям своевременно выполнить задачу. Например, если вы разрабатываете сайт электронной коммерции, вы можете автоматически заполнять некоторые данные для клиентов во время оформления заказа. Это позволит вам сэкономить время.